Урок 4 Позиция в любом месте без фактического добавления

При доработке того или иного интернет магазина нередко возникает необходимость добавления новой позиции для вывода модулей. Сейчас можно найти ряд модулей, которые позволяют махом добавить кучу позиций, вот только проблема в том, что они не там, где нам необходимо. Лучше создать новую позицию в opencart ручками. Но если Вам необходимо вывести контент лишь одного модуля в нестандартной позиции, лучше пойти по другому пути.
И для этого воспользуемся простеньким скриптиком, который перенесет содержимое одного блока в другой. Выглядит скрипт так:
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> $( init ); function init() { // Перемещаем параграф из #myDiv1 в #myDiv2 $('#info-block-prod').append( $('#myDiv1') ); } </script> |
Суть в следующем: весь контент из блока с id myDiv1 мы переносим в блок myDiv2.
Но это не все. Данный скрипт необходимо разместить в том темплейте, где это необходимо. Например в product.tpl. Так же в этом же темплейте необходимо создать соответствующий блок, в который мы переносим контент из модуля.
|
1 |
<div id="myDiv2"></div> |
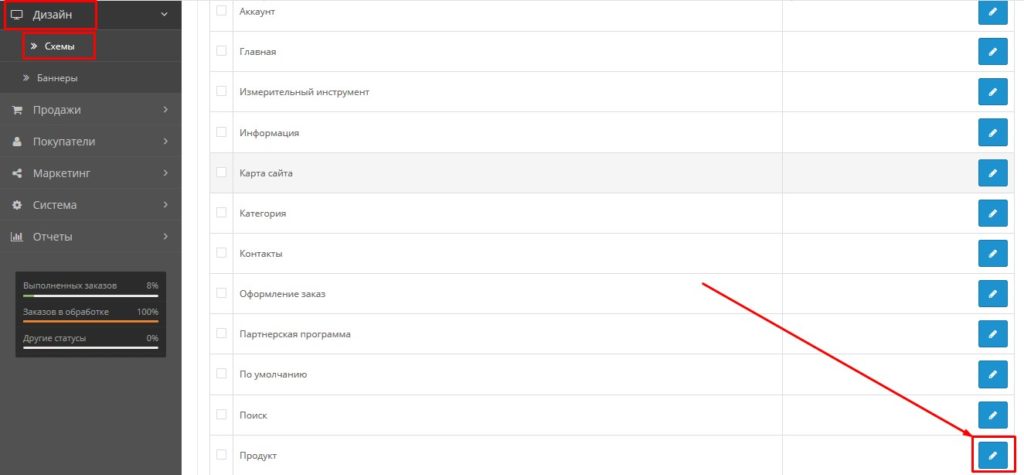
После этих манипуляций переходим в админку Дизайн — Схемы — Продукт


и добавляем нужный модуль в любую имеющуюся позицию вывода.
P.S. Данный вариант больше всего подходит для вывода контента модуля HTML, так как в нем мы можем прописать необходимые id блока без редактирования темплейта самого модуля. А вот в остальных модулях без редактирования темплейта (шаблона) не обойтись.






 Урок 11 Как вывести подкатегории с картинками
Урок 11 Как вывести подкатегории с картинками
 Урок 12 Партнерский магазин на opencart
Урок 12 Партнерский магазин на opencart
 Урок 26 Вывести точное время оформления заказа в админке opencart
Урок 26 Вывести точное время оформления заказа в админке opencart
 Урок 29 Меняем шаблон письма админу на Opencart 3
Урок 29 Меняем шаблон письма админу на Opencart 3
 Урок 8 Свои классы для разных страницы магазина
Урок 8 Свои классы для разных страницы магазина
 Урок 39: Онлайн чат для opencart без использования сторонних сервисов
Урок 39: Онлайн чат для opencart без использования сторонних сервисов
 Урок 38 Как вывести основную и оптовую цену в opencart
Урок 38 Как вывести основную и оптовую цену в opencart
 Урок 37 Уточнить цену при нулевой стоимости товара Opencart
Урок 37 Уточнить цену при нулевой стоимости товара Opencart
 Урок 36 Как сделать переход на оформление заказа после добавления в корзину на Opencart
Урок 36 Как сделать переход на оформление заказа после добавления в корзину на Opencart
 Урок 35 Как вывести вторую цену в Биткоинах на opencart (bitcoin, btc)?
Урок 35 Как вывести вторую цену в Биткоинах на opencart (bitcoin, btc)?

Оставить комментарий